Creator
-
keyboard_arrow_right
keyboard_arrow_down
-
keyboard_arrow_right
keyboard_arrow_down
-
keyboard_arrow_right
keyboard_arrow_down
-
keyboard_arrow_right
keyboard_arrow_down
-
keyboard_arrow_right
keyboard_arrow_down
-
keyboard_arrow_right
keyboard_arrow_down
-
keyboard_arrow_right
keyboard_arrow_down
-
keyboard_arrow_right
keyboard_arrow_down
-
keyboard_arrow_right
keyboard_arrow_down
-
keyboard_arrow_right
keyboard_arrow_down
-
keyboard_arrow_right
keyboard_arrow_down
-
keyboard_arrow_right
keyboard_arrow_down
-
keyboard_arrow_right
keyboard_arrow_down
-
keyboard_arrow_right
keyboard_arrow_down
-
keyboard_arrow_right
keyboard_arrow_down
-
keyboard_arrow_right
keyboard_arrow_down
-
keyboard_arrow_right
keyboard_arrow_down
-
keyboard_arrow_right
keyboard_arrow_down
-
keyboard_arrow_right
keyboard_arrow_down
-
keyboard_arrow_right
keyboard_arrow_down
-
keyboard_arrow_right
keyboard_arrow_down
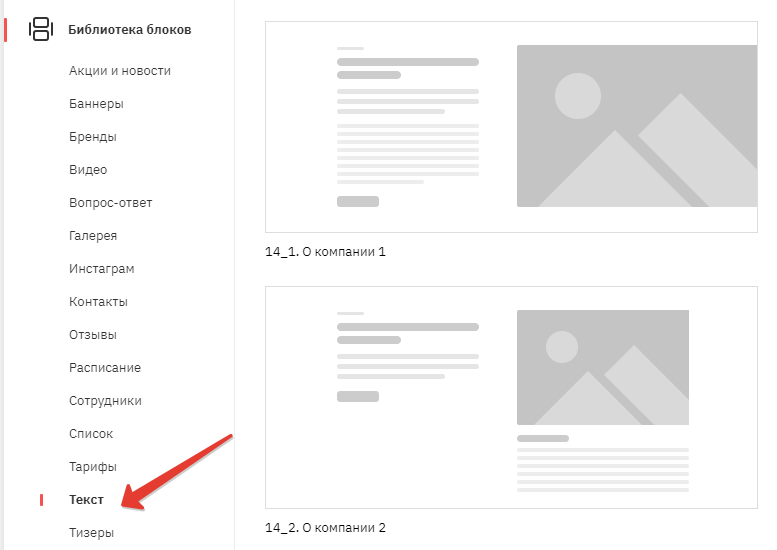
Как создать текстовые блоки с изображениями
Перейдите в библиотеку блоков и зайдите в раздел "текст". В нем выберите из уже имеющихся шаблонов.

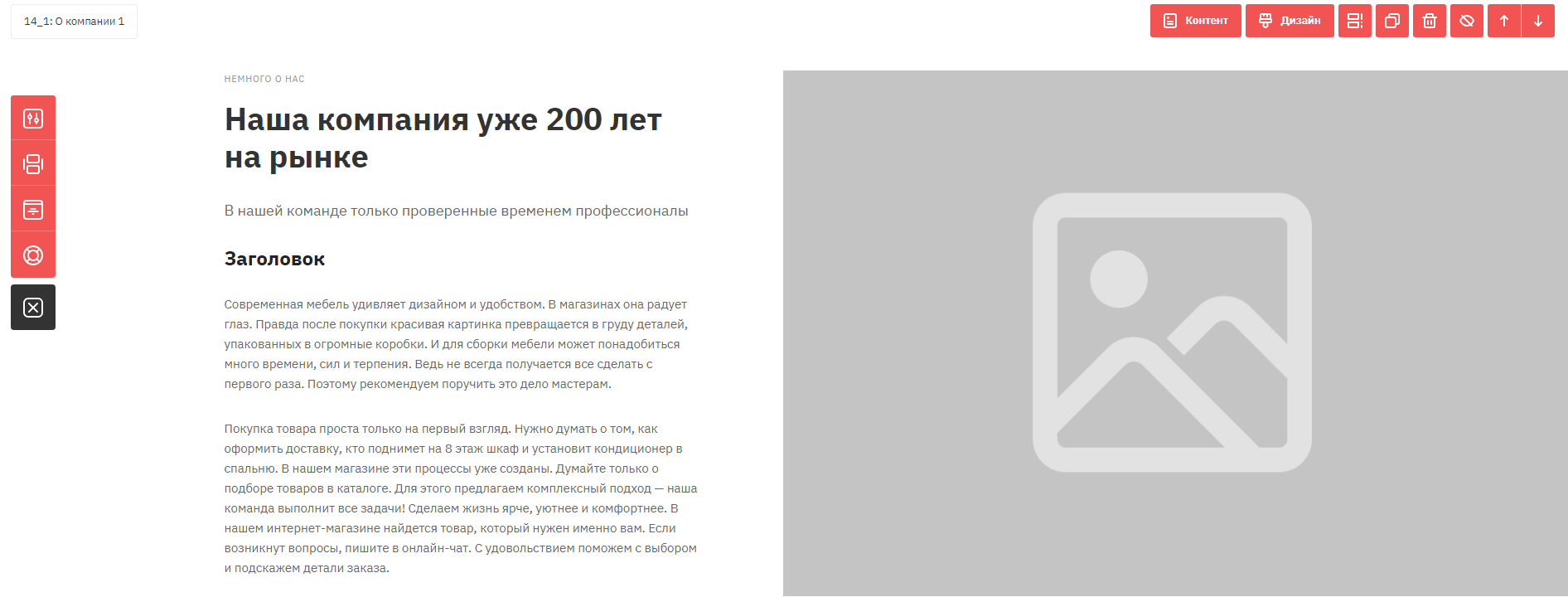
Чтобы перейти в редактирование блока, перейдите в контент.

Блок содержит в себе следующие поля:
1. Надзаголовок.
2. Заголовок.
3. Подзаголовок.
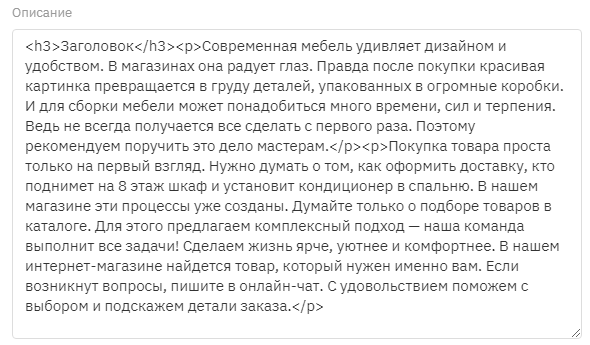
4. Поле описание, в котором можно размечать текст HTML разметкой.

5. Картинка.
6. Можно вывести 2 кнопки, которые будут находиться под текстом.