Creator
-
keyboard_arrow_right
keyboard_arrow_down
-
keyboard_arrow_right
keyboard_arrow_down
-
keyboard_arrow_right
keyboard_arrow_down
-
keyboard_arrow_right
keyboard_arrow_down
-
keyboard_arrow_right
keyboard_arrow_down
-
keyboard_arrow_right
keyboard_arrow_down
-
keyboard_arrow_right
keyboard_arrow_down
-
keyboard_arrow_right
keyboard_arrow_down
-
keyboard_arrow_right
keyboard_arrow_down
-
keyboard_arrow_right
keyboard_arrow_down
-
keyboard_arrow_right
keyboard_arrow_down
-
keyboard_arrow_right
keyboard_arrow_down
-
keyboard_arrow_right
keyboard_arrow_down
-
keyboard_arrow_right
keyboard_arrow_down
-
keyboard_arrow_right
keyboard_arrow_down
-
keyboard_arrow_right
keyboard_arrow_down
-
keyboard_arrow_right
keyboard_arrow_down
-
keyboard_arrow_right
keyboard_arrow_down
-
keyboard_arrow_right
keyboard_arrow_down
-
keyboard_arrow_right
keyboard_arrow_down
-
keyboard_arrow_right
keyboard_arrow_down
Контент - наполнение блока
Чтобы блок на странице был информативным — его нужно наполнить контентом. Создавать и редактировать информацию в блоках можно в разделе «Контент».
В каждом блоке поля для контента могут отличаться, но принцип заполнения у них один.
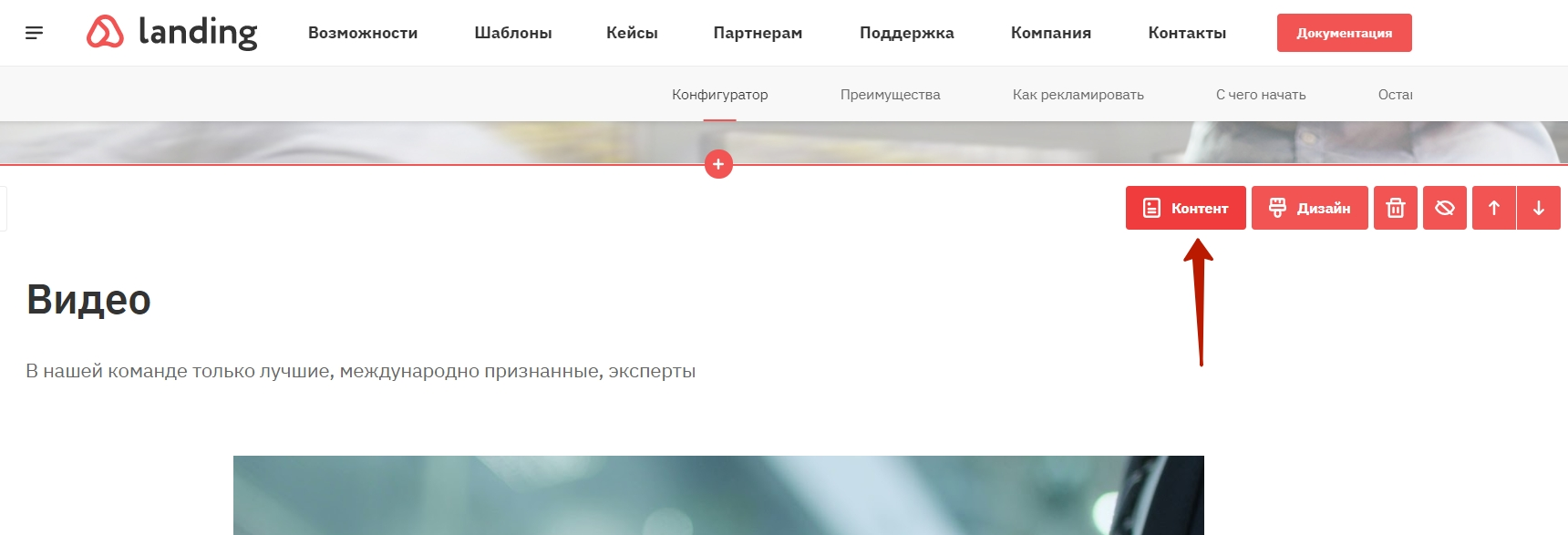
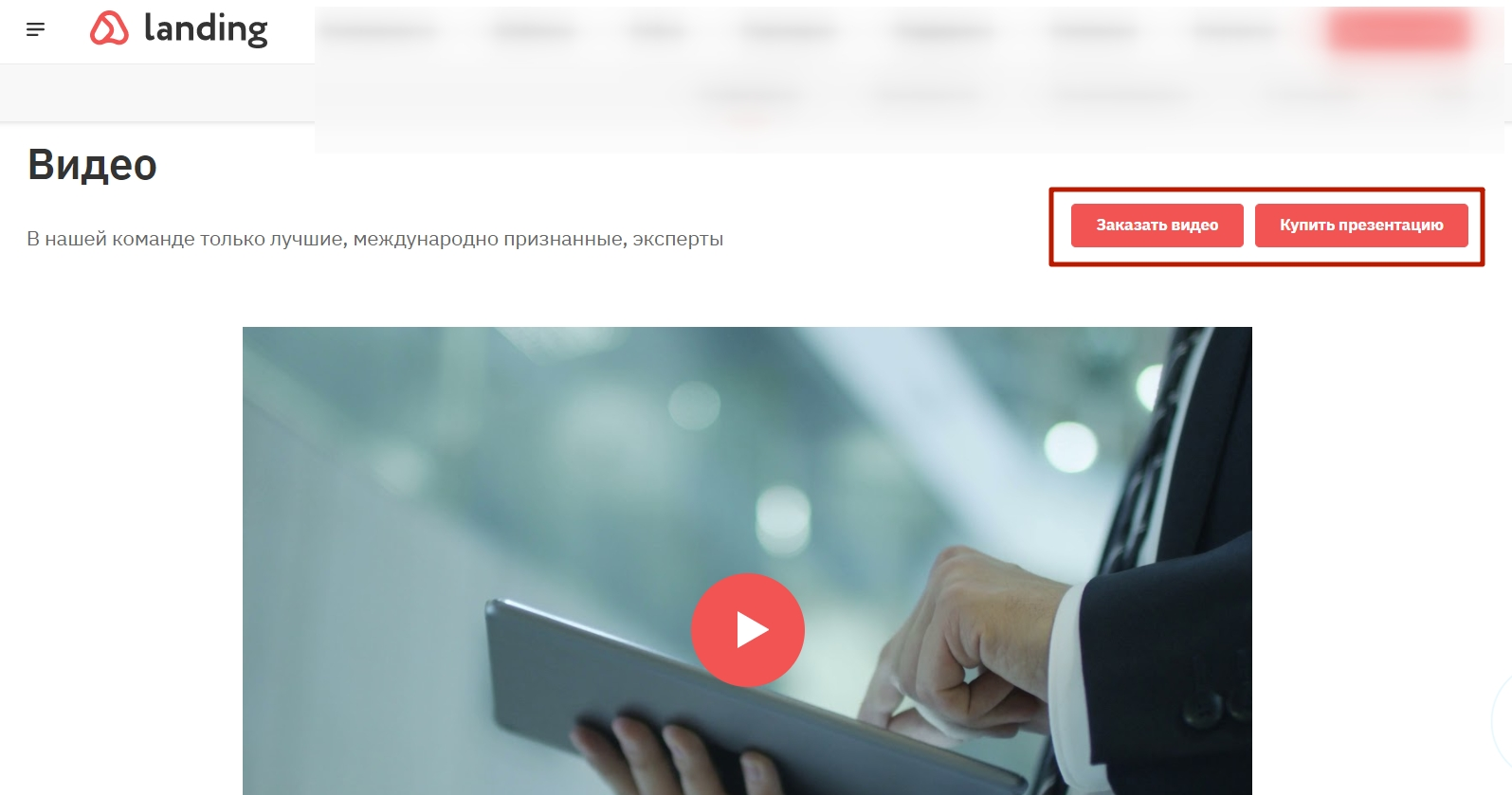
Пример контента в блоке с видео
Наведите на область блока и нажмите кнопку «Контент».

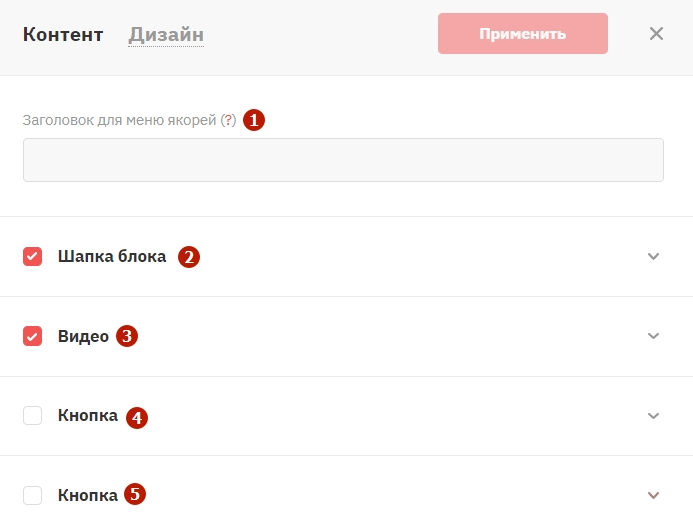
Откроется попап-окно. В разделе «Контент» вы можете редактировать:
- Заголовок для меню.
- Шапку блока.
- Видео.
- Первую кнопку.
- Вторую кнопку.
Если вы не хотите выводить какую-то информацию, например, заголовок для меню, шапку или кнопку — используйте чекбокс рядом с названием поля. Вы можете заполнить поле и отключить чекбокс. Чтобы применить изменения, нажмите кнопку «Применить» в правом верхнем углу.

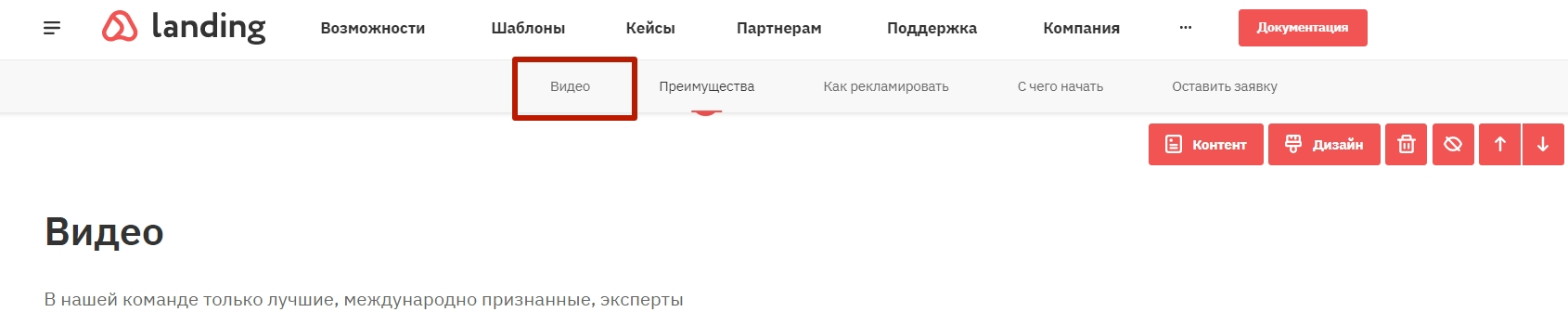
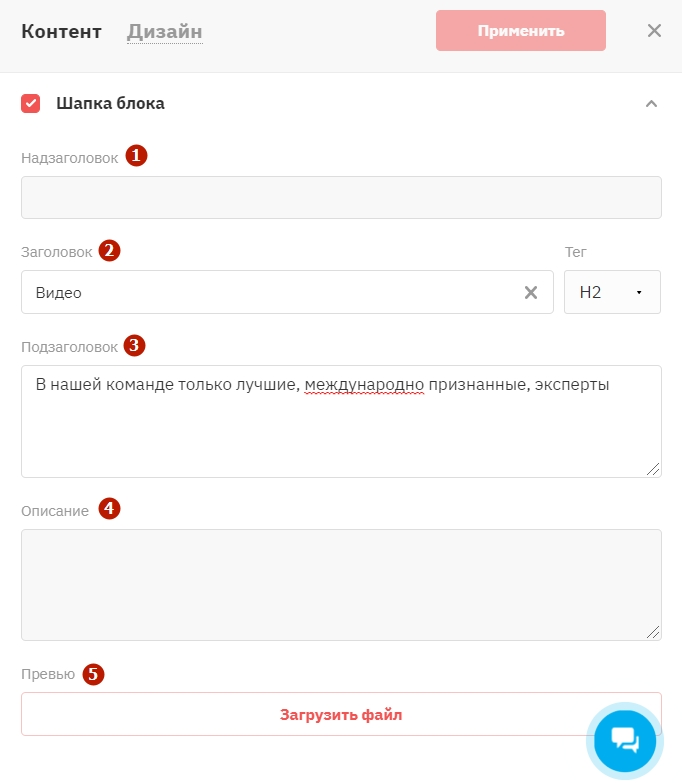
Заголовок для меню. В этом поле вы можете вписать название для быстрой навигации — так блок будет отображаться в меню якорей.

Шапка блока. Здесь вы можете ввести:
- Надзаголовок.
- Заголовок.
- Подзаголовок.
- Описание.
- Картинку-превью.
В полях «Подзаголовок» и «Описание» реализован визуальный редактор от 1С-Битрикс. Он по умолчанию выключен. Включить его можно в настройках раздела «Для разработчиков» из административной части сайта.
В редакторе вы можете писать списки, вставлять ссылки, выбирать формат шрифта, например, курсив, жирный, подчеркнутый и многое другое.

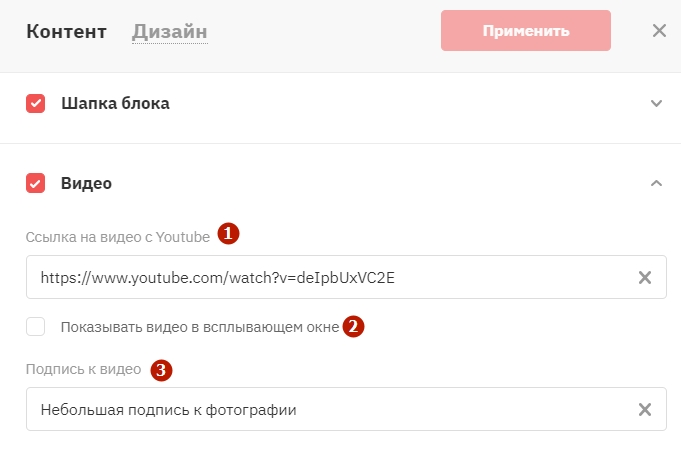
Видео. В этом поле вы можете:
- Вставить ссылку на видео с YouTube.
- Активировать функцию «Показывать видео во всплывающем окне». Тогда при нажатии на видео — оно будет открываться в попап-окне.
- Добавить подпись. Она будет располагаться под видео.

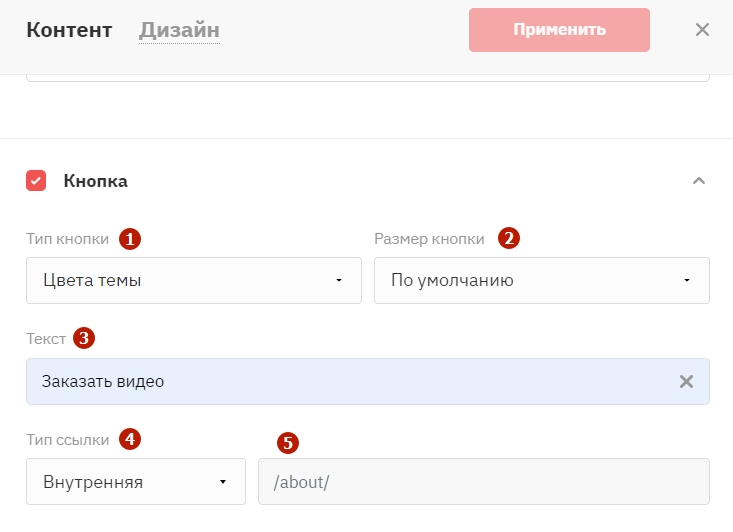
Кнопки. Вы можете добавить в блоке кнопки. Они будут располагаться под видео.
Рассмотрим их настройки.
- Укажите тип кнопки: цвета темы сайта, прозрачная, белая.
- Укажите размер кнопки: по умолчанию, маленькая, мини, большая.
- Добавьте текст для кнопки.
- Выберите тип ссылки, куда будет переходить пользователь по клику на эту кнопку. Ссылка может быть внутренняя — по сайту, внешняя — открывается в новой вкладке, блочная — переводит на якорь на сайте, ссылка на форму — показывает всплывающее окно с формой или переводить на форму на сайте.
- Для типов ссылки «Внешняя» и «Внутренняя» необходимо вставить ссылку, для ссылок «Блок» и «Форма» — выбрать ссылку из предложенных.

Кнопки в блоке с видео выглядят так:

Контент в блоке с видео добавлен.